HTML Tags
a free online cheatsheet by VisiBone

I hope you find this
HTML quick-reference
useful.
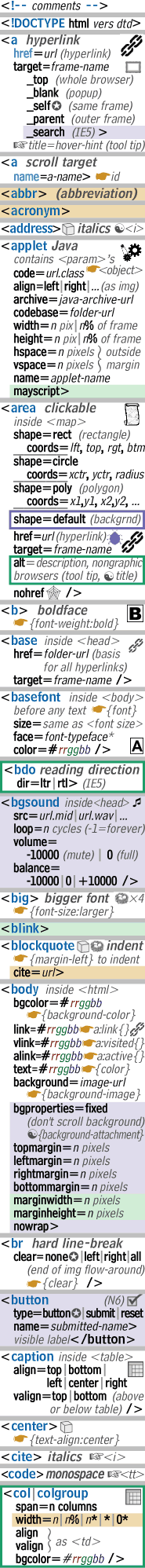
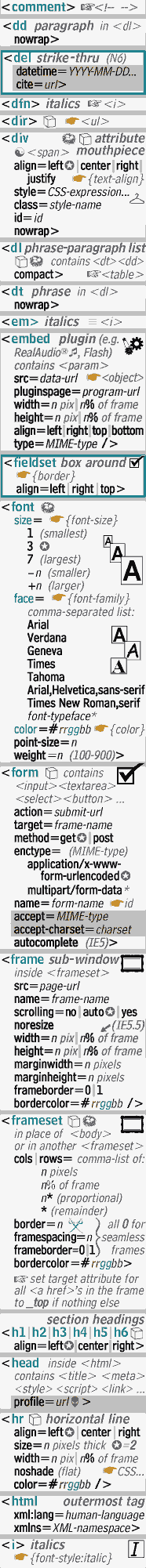
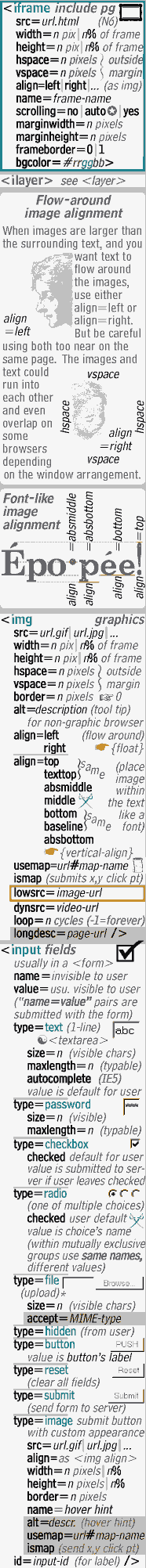
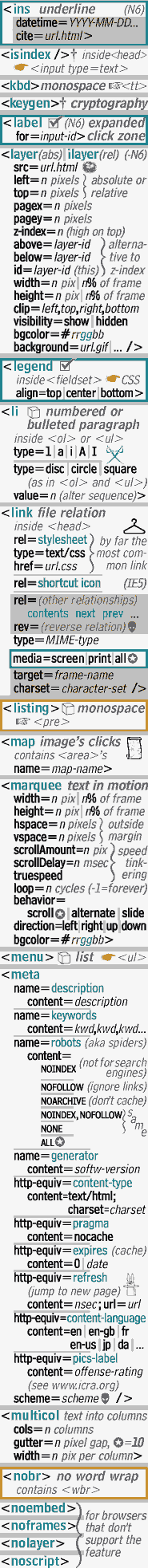
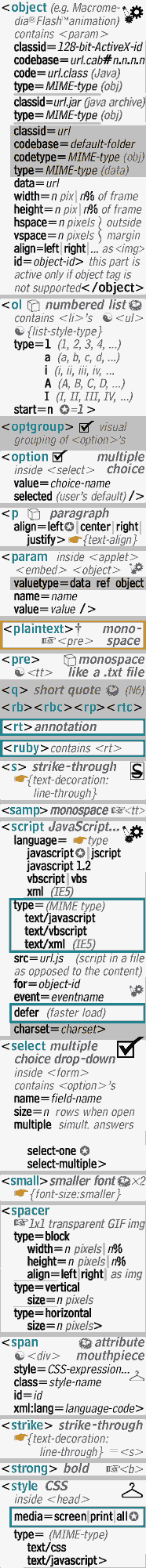
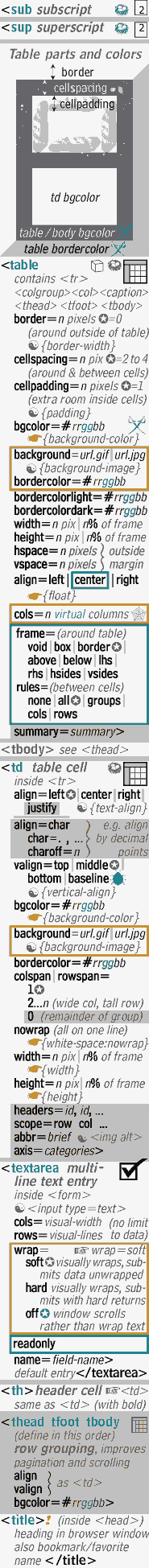
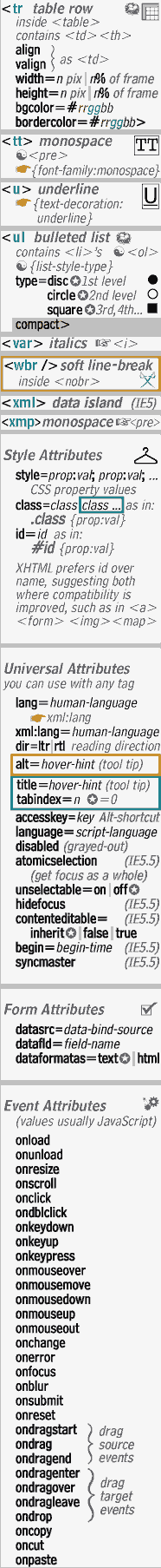
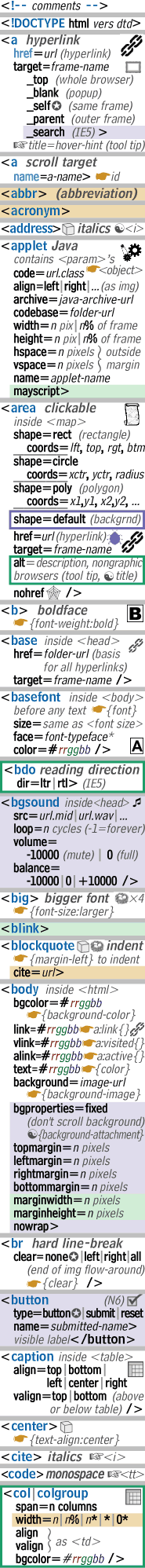
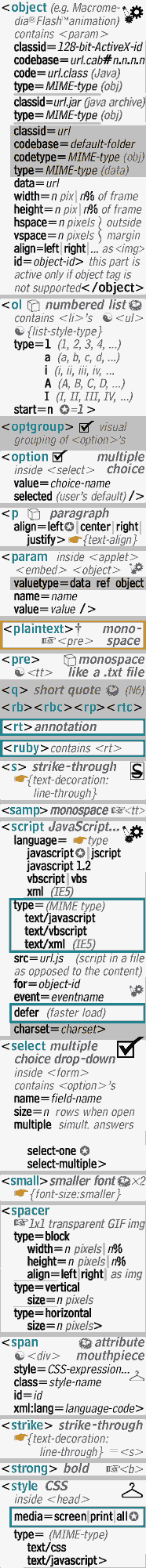
Here are all HTML tags
with attributes and
values for XHTML 1.1,
also known as HTML 4.01.
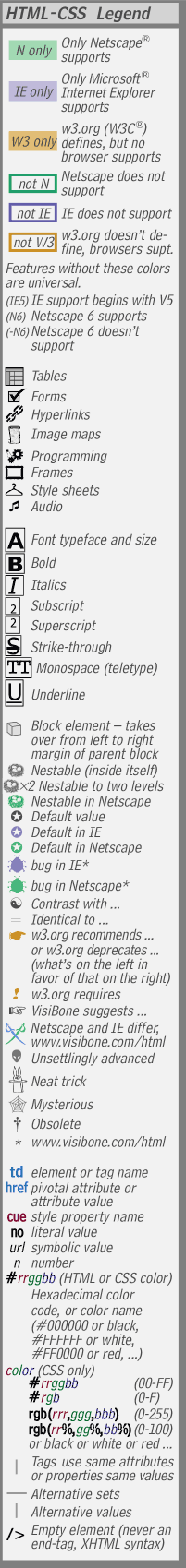
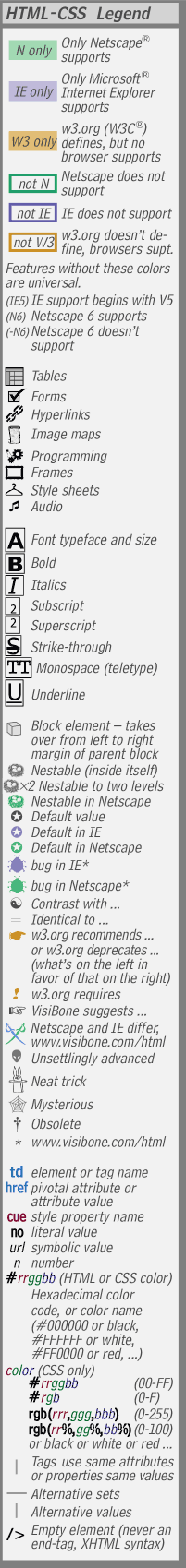
The legend below
explains the color-
coding for browser and
standards support,
and the symbols.
By the way, that little
yellow hand  shows shows
two things. First, it
appears near a feature
that's been deprecated
by the W3C standards
organization.
BAD STUFF 
The hand is in
the vicinity of
a "bad" HTML
feature,
according to
the W3C.
Secondly, to the right
of the hand is the
feature that W3C
expects us to use
instead.
 GOOD STUFF GOOD STUFF
The hand points
to a "good" HTML
or CSS feature.

For example, the
style-sheet property
{font-weight:bold}
should be used
instead of the HTML
tag <b>.
Bad: <b>bold</b>
Good: <span style=
"font-weight:bold">
bold</span>
You might think W3C
or the thousands of
books and sites on
HTML would have
this useful second part
readily available, but
you would be wrong.
If I seem a little proud
that VisiBone makes
the only reference on
the planet that informs
those nuggets, well,
you're right.
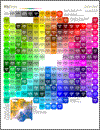
To find a great color scheme,
try the Webmaster's Color Lab.

Just click on the colors you like.
 <== From this point down, <== From this point down,
all the way to the legend,
the colors are a little
washed out.
Honestly, I did not do this to
cripple the online version in
comparison with the printed
HTML Card. Rather, I
compressed the images
to reduce your load time
and reduce my bandwidth
charges.
: : :
But since you mentioned
the HTML Card, all the
information on this web page
is from page two of the card:

It's 8.5 x 11 inches
with non-glare lamination.
It's pretty dense. In fact,
I used the same font
as the phone books.
Personally, I like seeing
all the facts in one place.
But if you prefer large print
or very compact size,
the HTML Foldouts have
the same information too:

Here is the Tags Foldout.
It has eight panels
and folds to 3.5" x 8.5".
Either way it's US$10.
That includes style sheet
properties and attributes
and a table of exotic HTML
character codes such as:
™ © £ ñ
The main differences:
HTML Card:
• dense
• annotated examples
HTML Foldouts:
• large print
• folds compact
Click on the links to see
them up close.
: : :
So, please excuse the long
download time for this page.
I'm disappointed it takes
longer for you to download
this page over a dial-up
connection than it does
to order the printed
products online.
Perhaps even to order
in bulk, or by mail.
Truly shameful state of
affairs.
 You may be wondering: You may be wondering:
where are all the garish banners
and insidious pop-up ads??
Well, ok, here's one:

It was a lotta fun to make.
Especially because it gave me the chance
to work with the illustrious Shirley Kaiser,
designer and person extraordinaire.
But the banner was a bust.
And I found out that the world
that puts banners on the air
is about as tacky as the product.
Which contributed to my decision
to stop spending time on promotion.
Instead I wish to spend
what few scraps of time I can scrounge
on two pursuits that are
extremely rewarding,
tangibly and intangibly.
Making useful stuff online for free.
Making useful stuff in print for sale.
 Speaking of overdoing promotion: Speaking of overdoing promotion:
When overdosed for all your worth,
On hype, schmaltz and fanfare,
It's time to bust a gut with mirth,
Thanks to the good folks of Despair.
 You can also get this HTML You can also get this HTML
Tags reference on your
desktop for free. The
VisiBone Popups include a
tags popup, very much like
the one on this page.
Fortunately for the sake of
my self image as a very
generous guy, even these
full-color popups right on
your desktop are not nearly
as useful as having the
HTML Card or Foldouts in
your hand.
Even the fastest computer
with the best user interface
still takes longer to operate
than a few scraps of paper
within arms reach.
So, it's no great sacrifice to
encourage you to use this
page or download the free
popups.
In fact, if you have a site for
web designers, please feel free
to mirror them.
 “To affect the quality of the day, “To affect the quality of the day,
that is the highest of arts. Every
man is tasked to make his life,
even in its detail, worthy of the
contemplation of his most
elevated and critical hour.”
— Thoreau
VisiBone also makes several
printed web color references.
Posters & Charts

Laminated Cards

that match the "VisiBone2"
swatch collection in Adobe
Illustrator and Photoshop.
Plus two varieties of
Mouse Pads.
And a chart with 1068
non-web-safe colors:


 So, again, most of the images So, again, most of the images
above this point are compressed.
Some colors don't appear the
same as in the legend.
The colors look fine however
on the HTML Card,
the HTML Foldouts
and the free Popups.

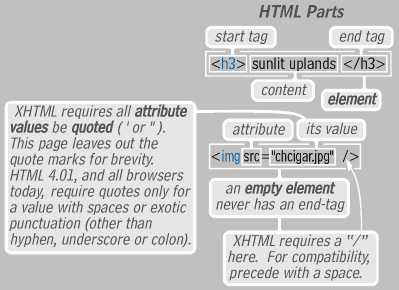
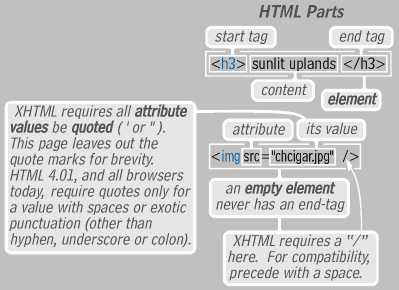
Here's a diagram showing the technical terms for the parts of HTML.
It's also on the HTML Card.
* For more information on some of the trickier items,
see the tech page for the HTML Card and Foldouts.
Thank you, and good luck building!
— Bob Stein, VisiBone, stein@visibone.com |

 <== From this point down,
<== From this point down,

 You may be wondering:
You may be wondering:
 Speaking of overdoing promotion:
Speaking of overdoing promotion: You can also get this HTML
You can also get this HTML  “To affect the quality of the day,
“To affect the quality of the day, 



 So, again, most of the images
So, again, most of the images